
Jakiś czas temu na jednej z frontendowych grup na FB rozpętała się dyskusja na temat mobile first oraz tego, że to “bzdurna zasada, z której nikt w projektach nie korzysta”.
Czy aby na pewno?
Mobile first vs desktop first
Byłem bardzo zaskoczony, jak wiele osób uważa, że nie ma nic złego w tworzeniu stron z podejściem desktop first. Artykuł Kevina Powella świetnie wyjaśnia, dlaczego to mobile first jest tym lepszym podejściem i w tym wpisie – oprócz własnej wiedzy i doświadczenia – będę się wspierał m.in. informacjami tam zawartymi.

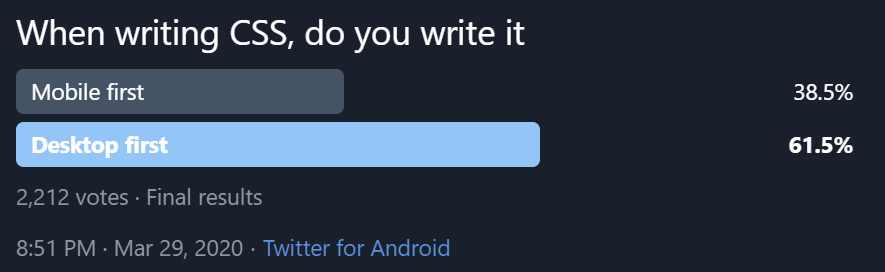
Według ankiety przeprowadzonej przez Kevina ponad 60% osób tworzy strony internetowe z podejściem desktop first (zaczyna tworzyć strony na komputery, wielkie ekrany, a dopiero potem schodzi na mniejsze rozdzielczości spotykane na tabletach i telefonach).
Co ciekawe, zarówno na wcześniej wspomnianej grupie na FB jak i u Kevina w komentarzach, wiele osób podało te same argumenty za podejściem desktop first.
- Designer dostarczył widok tyko na desktopy.
- Podejście “desktop first” jest naturalniejsze.
- Klientów interesuje tylko widok desktopowy, a nie mobilny.
- Argument bonusowy, mój ulubiony – “😂” (tak, chodzi mi o prześmiewczą emotkę).
Nie chcąc nikogo urazić – sorry, ale większych bzdur nie słyszałem i na początku odniosę się do tych popularnych opinii.
Ad. 1.
Designer, czyli osoba odpowiedzialna za wygląd strony dostarcza tylko widok na desktopy.
O ile mogę sobie to wyobrazić, to nie potrafię zrozumieć, kto ma zaprojektować widok mobilny? 😅
Frontend developer, który odpowiedzialny jest za pisanie kodu i który nie ma zielonego pojęcia o designie? A może tester lub backendowiec?!
Mamy 2022 rok. Nie wyobrażam sobie, aby designer, z którym współpracuję, dostarczył mi widok tylko na desktopy, a pominął jakże ważny rynek mobilny, który generuje ponad 50% wejść na strony WWW.
Nigdy też z takim designerem nie współpracowałem.
Ad. 2.
Jest to kwestia tego, jak ktoś został nauczony pisać strony, do czego został przyzwyczajony. Dla mnie nie ma bardziej naturalnego podejścia, niż mobile first.
Ad. 3.
Klient to klient. To my jesteśmy profesjonalistami, to my się znamy na tworzeniu stron. Możemy mu pokazać wersję desktopową jego strony, nie ma w tym nic złego. Natomiast nie zwalnia to nas – developerów – ze stworzenia porządnego, profesjonalnego produktu!
Ad. 4.
No co tu dużo pisać… Standardowe “nie znam się, wypowiem się”. 🤷♂️
Czym jest Mobile First?
Ok, ponarzekaliśmy sobie trochę, więc pasowałoby wyjaśnić, czym tak właściwie to “mobile first” jest.
Otóż zasada jest bardzo prosta. Zaczynamy tworzyć strony od najmniejszych rozdzielczości (a więc zaczynamy od telefonów) i potem dokładamy cegiełki wraz ze zwiększającym się ekranem, na którym wyświetlana będzie treść.

Przewaga nad desktop first
Pisząc strony z podejściem desktop first, na początku tworzymy całą mega rozbudowaną stronę desktopową z milionem elementów.
Potem tych elementów będziemy musieli się pozbywać na mniejszych rozdzielczościach. Już samo to brzmi kiepsko…
Wyobraźcie sobie, że pakujecie bagaże na wakacyjny wyjazd. Obrazując poniekąd zasadę “desktop first” – obejmujecie wszystkie walizki swoimi kilkumetrowymi ramionami, a następnie staracie się wepchać je do bagażnika.
Jak sobie to wyobrażam, to widzę wypadające ubrania podczas podnoszenia całego tego stosu. Widzę niedopasowane walizki, przez które klapa bagażnika nie chce się domknąć, a i część rzeczy z samochodu wypadła.
Załóżmy jednak, że nam się udało. Upchaliśmy jakoś siłą wszystkie pudła w losowej kolejności. Ale chwila… Teraz chcemy dostać się do plecaka, w którym zostawiliśmy wodę!
No i siup, trzeba się przekopać przez wszystkie bagaże, część z nich wyrzucić na brudny podjazd i po kilku minutach męczarni, być może uda nam się znaleźć to, czego szukaliśmy.

Mobile first podchodzi do sprawy nieco inaczej. Wkładamy walizki jedna po drugiej, mamy porządek, łatwiej nam wszystko spakować i zorganizować.
Sami decydujemy o tym kiedy dana walizka ma się w bagażniku pojawić i czy ma być gdzieś schowana z tyłu, czy może ma być zaraz pod ręką na przodzie.
A jak to wygląda w kodzie?
Przechodząc do przykładów z kodem – przy zasadzie “mobile first” zaczynamy pisać kod na najmniejsze telefony, a potem dokładamy lub przerabiamy wyświetlaną treść za pomocą @media queries oraz min-width.
Dzięki takiemu podejściu będziemy pisali mniej kodu, nie będziemy nadpisywać domyślnych wartości CSS itd.
Przykład:
Chcemy, aby na rozdzielczości do 400px DIVy z klasą box były ułożone w rzędzie, a na rozdzielczości 400px i w górę były ustawione kolumnowo. Dajmy jeszcze margines na wrapper.
<div class="wrapper">
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
</div>.wrapper {
display: flex;
}
@media (min-width: 400px) {
.wrapper {
flex-direction: column;
margin: 50px;
}
}.wrapper {
display: flex;
flex-direction: column;
margin: 50px;
}
@media (max-width: 400px) {
.wrapper {
flex-direction: row;
margin: 0;
}
}Zalety podejścia mobile first w tym przykładzie
- Przy tak małym przykładzie zaoszczędziliśmy dwie linijki kodu. Pomyślcie sobie, co będzie przy wielkim projekcie, gdzie nasz plik CSS będzie miał tych linijek kilka tysięcy. 😉
- Nie nadpisujemy domyślnego
flex-directionorazmargin, jak ma to miejsce przy podejściu “desktop first”. Tak naprawdę jedyne co w tym podejściu robimy, to przywracamy domyślne wartości.
Jeśli najpierw zmieniamy domyślną wartość tylko po to, aby później przywrócić ją do stanu pierwotnego, to coś jest nie tak.
To tak jakby rozpuścić kostki lodu, aby otrzymać z nich wodę, a potem zamrozić je ponownie, aby mieć lód do drinków. No bez sensu.
Oczywiście powyższe to tylko kilka zalet podejścia mobile first, bo jest ich znacznie więcej.

Mobile first jest łatwiejsze i szybsze. Piszemy mniej kodu (unikając tym samym kodu całkowicie zbędnego), unikamy mnóstwa potencjalnych błędów, lepiej dbamy o accessibility oraz treść na stronie. Lepiej zachowujemy hierarchię wszystkich informacji.
Google również indeksuje nasze strony za pomocą “mobile-friendliness” (nie wiem, jak to mądrze spolszczyć). I o ile oczywiście to nasz kontent powinien być wyznacznikiem dla Google, tak UX na urządzeniach mobilnych również jest bardzo ważny!
A przypomnę raz jeszcze. Urządzenia mobilne od lat generują ponad 50% wejść na strony internetowe!
Chcesz nauczyć się tworzyć profesjonalne strony internetowe? Sprawdź nasze kursy! 🙂
www.MMCSchool.pl
Podsumowanie
Mobile first to świetna zasada, dzięki której w łatwy i przyjemny sposób będziemy tworzyć nowoczesne, responsywne i profesjonalne strony internetowe.
Strony lubiane zarówno przez zwykłych użytkowników jak i przez Google.
Dzięki mobile first oszczędzimy mnóstwo linijek kodu oraz nerwów. Nie ma (a przynajmniej nie dostrzegam) ani jednej wady tego podejścia.
Warto też dodać, że nie wszystkie projekty będziemy tworzyć z podejściem mobile first. Jeśli tworzymy np. jakiegoś CMSa, to z tego typu narzędzi bardzo ciężko korzysta się na małych ekranach telefonów.
Natomiast CMS to wyjątek. I jeszcze kilka innych by się znalazło, ale wystarczy podejść do tego na logikę. CMS to narzędzie, z którego korzysta się głównie na desktopach.
Także w tym przypadku można zacząć od drugiej strony, bo będzie to po prostu łatwiejsze. 🙂
W każdym innym przypadku – twórz strony z podejściem mobile first! 😉
